Learn webhooks and put together a simple Webhook integration with Node, IFTTT and Twitter in under an hour.
In this guide, you’ll learn what webhooks are and how they work. You’ll then put together a simple Webhook integration using for IFTTT and Twitter, using Node and a simple Express app.
What are webhooks?
Webhooks are like APIs in reverse. With an API, you make requests to an API provider. Webhooks reverse this flow.
Instead of you making a request to the API provider, the Webhook provider makes a request to you. Your code receives the request, then does something with it. Examples of webhook requests would be Stripe sending you a notification you about a new payment or IFTTT sending you a notification of a new tweet from your Twitter account.
This diagram is a quick high level overview of how webhooks work

Get the code and run the app
To learn webhooks, you need a webhook server. We’ll be using node and JavaScript for this integration. Before you begin, I suggest downloading the code from Github.
If you haven’t got them already, install Git, NodeJS and NPM (which is packaged with NodeJS).
Clone the source git clone https://github.com/cipher-code/express-api-webhook-example.git
Then run npm install to set up the project.
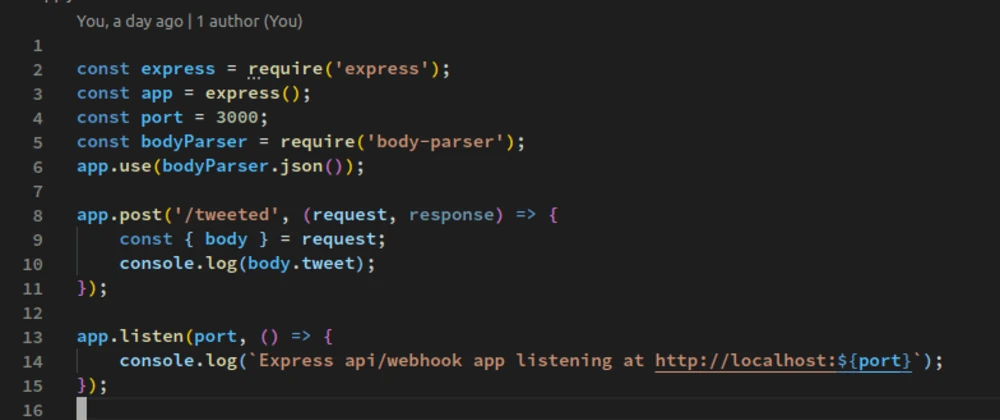
Open up app.js. It should look something like this:
const express = require('express');
const app = express();
const port = 3000;
const bodyParser = require('body-parser');
app.use(bodyParser.json());
app.post('/tweeted', (request, response) => {
const { body } = request;
console.log(body.tweet);
});
app.listen(port, () => {
console.log(`Express api/webhook app listening at http://localhost:${port}`);
});This is a very basic express.js application with a single /tweeted endpoint which will take tweet text from the request and log it to the console. Its basically the express.js hello world example but with a different endpoint.
The top parts of the code where you see all of the require() statements are importing express and setting up the dependencies.
This part of the code allows express to parse requests in JSON format. We are going to configure IFTTT to send us requests in this format.
const bodyParser = require('body-parser');
app.use(bodyParser.json());Down the bottom, app.listen() starts node’s internal web server, which will listen at http://localhost:3000.
Run npm start to start the app and you’ll see output like this:

Configuring IFTTT
Head over to IFTTT. If you don’t yet have an account, sign up.
Log in and click create in the top right hand corner

Then next to if this, click Add

Search for twitter, then click on Twitter

Click "New tweet by you"

Click "Create Trigger"

Next to then that, click Add

Search for webhooks, then click Webhooks

Click make a web request

You’ll now see a form like this

You can see that there is a field for URL. This is where IFTTT will send the webhook request to.
You may remember that when you started the app, it gave you a URL of http://localhost:3000. If you are new to webhooks, you might think you could enter in http://localhost:3000/tweeted into this URL field.
However, this will not work. This is because your localhost is only visible to your machine. IFTTT can’t see it. You need to have your app running with a Public URL. You could deploy your code to a remote server and get a public URL that way, but that would take alot of time to set up and configure and you want to learn webhooks in less than an hour, right?.
To get a public URL quickly, we can use a simple tool I’ve built called expose.sh which will create a public url that will forward requests via a tunnel to your local machine. Head over to https://expose.sh/install and follow the instructions for your operating system. Copy and paste the appropriate code shown into the terminal for Linux/Mac OS X or download the zipped executable for Windows.
The app is running on port 3000. To get a public URL you need to run expose 3000 (or expose followed by the port number your app is running on).
Expose.sh will then generate a public URL for you

Using the URL starting with https://, enter in the URL followed by /tweeted into the URL field
Select POST for the Method.
For Content Type, select application/json.
In the Body field, copy and paste this text:
{"tweet": "<<<{{UserName}}>>> tweeted <<<{{Text}}>>>"}The filled form should look something the image below. Click "Create Action" at the bottom once you’ve verified all the settings are entered in. Make sure they are all correct, especially the Method (POST) and Content Type (application/json). Otherwise the app may ignore IFTTT’s webhook requests.

On the next screen, click "Finish"

Now click "Settings" to view the settings of your new IFTTT applet. Keep the settings page open in a tab, you’ll come back to it later

Then make a tweet

Normally IFTTT can take up to an hour to poll for new tweets, but were going to give it a kick since we don’t want to wait for that long. Go back to the settings page you opened in a tab earlier, then click "Check Now".
This will trigger IFTTT to check for new tweets and send a webhook notification to your application with the new tweet you just made.

If you’ve followed everything correctly, you should now see the tweet logged to the console

Now you’re all set 😀.
Recap: Key points
- Webhooks are requests sent by a webhook provider that are consumed by your application
- They are like APIs in reverse. With an API provider, you send a request to them. With Webhook provider, they send a request to you
- You need a public URL for your application to test webhook integrations end to end. There are a few tools out there that can give you one but I suggest expose.sh because the syntax is easier to work with than other tools where you need to specify a protocol and port.
Conclusion
Now that you’ve set up your first webhook integration, you could expand on this further. The IFTTT Twitter integration supports sending notifications for things like retweets of your tweets and other useful stuff.
There are also thousands of IFTTT triggers you can plug into "If This" for everything from weather information to Facebook. You could set your smart bulb to switch on at dusk, make your smart sprinkler water your lawn based when it hasn’t rained and lots of other cool stuff.
Video guide
Here is the video version of this guide, with a working demo https://www.youtube.com/watch?v=gbNK1a7e4ng